The vector stencils library "Stakeholder icons" contains 41 icons for drawing onion diagrams.
Use it with ConceptDraw PRO software to design your stakeholder diagrams.
"A stakeholder or stakeholders, as defined in its first usage in a 1963 internal memorandum at the Stanford Research Institute, are "those groups without whose support the organization would cease to exist." The theory was later developed and championed by R. Edward Freeman in the 1980s. Since then it has gained wide acceptance in business practice and in theorizing relating to strategic management, corporate governance, business purpose and corporate social responsibility (CSR). A corporate stakeholder can affect or be affected by the actions of a business as a whole.
The term has been broadened to include anyone who has an interest in a matter." [Stakeholder (corporate). Wikipedia]
The icon set example "Design elements - Stakeholder icons" is included in the Stakeholder Onion Diagrams solution from the Management area of ConceptDraw Solution Park.
Use it with ConceptDraw PRO software to design your stakeholder diagrams.
"A stakeholder or stakeholders, as defined in its first usage in a 1963 internal memorandum at the Stanford Research Institute, are "those groups without whose support the organization would cease to exist." The theory was later developed and championed by R. Edward Freeman in the 1980s. Since then it has gained wide acceptance in business practice and in theorizing relating to strategic management, corporate governance, business purpose and corporate social responsibility (CSR). A corporate stakeholder can affect or be affected by the actions of a business as a whole.
The term has been broadened to include anyone who has an interest in a matter." [Stakeholder (corporate). Wikipedia]
The icon set example "Design elements - Stakeholder icons" is included in the Stakeholder Onion Diagrams solution from the Management area of ConceptDraw Solution Park.
The vector stencils library "Mac OS X Lion user interface" contains 52 UI design elements.
Use it for designing Mac OS X Lion graphic user interface (GUI) of software for Apple computers in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for designing Mac OS X Lion graphic user interface (GUI) of software for Apple computers in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
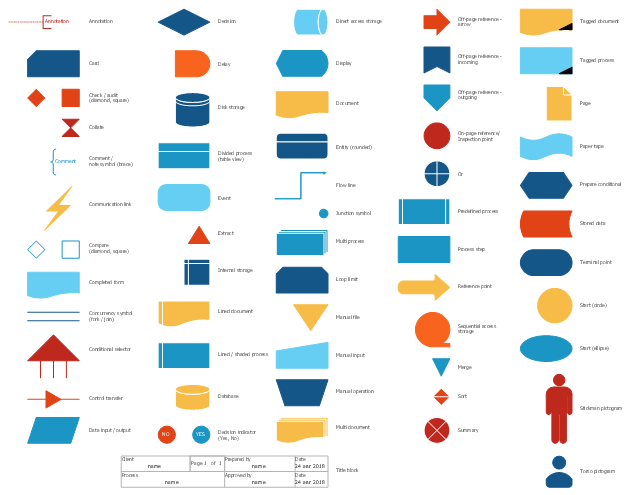
The vector stencils library "Sales flowchart" contains 62 flow chart symbols.
Use it to design your sales flowcharts, workflow diagrams and process charts by the ConceptDraw PRO diagramming and vector drawing software.
"Flowcharts are used in designing and documenting simple processes or programs. Like other types of diagrams, they help visualize what is going on and thereby help understand a process, and perhaps also find flaws, bottlenecks, and other less-obvious features within it. There are many different types of flowcharts, and each type has its own repertoire of boxes and notational conventions. The two most common types of boxes in a flowchart are:
(1) a processing step, usually called activity, and denoted as a rectangular box,
(2) a decision, usually denoted as a diamond." [Flowchart. Wikipedia]
The shapes example "Design elements - Sales flowchart" is included in the Sales Flowcharts solution from the Marketing area of ConceptDraw Solution Park.
Use it to design your sales flowcharts, workflow diagrams and process charts by the ConceptDraw PRO diagramming and vector drawing software.
"Flowcharts are used in designing and documenting simple processes or programs. Like other types of diagrams, they help visualize what is going on and thereby help understand a process, and perhaps also find flaws, bottlenecks, and other less-obvious features within it. There are many different types of flowcharts, and each type has its own repertoire of boxes and notational conventions. The two most common types of boxes in a flowchart are:
(1) a processing step, usually called activity, and denoted as a rectangular box,
(2) a decision, usually denoted as a diamond." [Flowchart. Wikipedia]
The shapes example "Design elements - Sales flowchart" is included in the Sales Flowcharts solution from the Marketing area of ConceptDraw Solution Park.
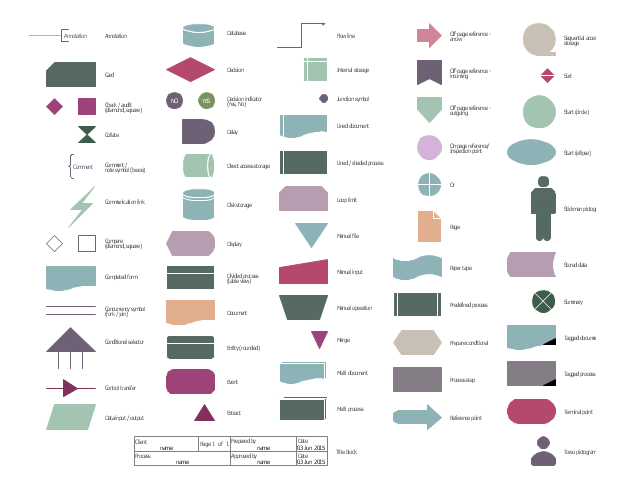
The vector stencils library "HR flowchart" contains 62 flow chart symbols.
Use it to design your HR flowcharts, workflow diagrams and process charts by the ConceptDraw PRO diagramming and vector drawing software.
"Flowcharts are used in designing and documenting simple processes or programs. Like other types of diagrams, they help visualize what is going on and thereby help understand a process, and perhaps also find flaws, bottlenecks, and other less-obvious features within it. There are many different types of flowcharts, and each type has its own repertoire of boxes and notational conventions. The two most common types of boxes in a flowchart are:
(1) a processing step, usually called activity, and denoted as a rectangular box,
(2) a decision, usually denoted as a diamond." [Flowchart. Wikipedia]
The shapes example "Design elements - HR flowchart" is included in the HR Flowcharts solution from the Management area of ConceptDraw Solution Park.
Use it to design your HR flowcharts, workflow diagrams and process charts by the ConceptDraw PRO diagramming and vector drawing software.
"Flowcharts are used in designing and documenting simple processes or programs. Like other types of diagrams, they help visualize what is going on and thereby help understand a process, and perhaps also find flaws, bottlenecks, and other less-obvious features within it. There are many different types of flowcharts, and each type has its own repertoire of boxes and notational conventions. The two most common types of boxes in a flowchart are:
(1) a processing step, usually called activity, and denoted as a rectangular box,
(2) a decision, usually denoted as a diamond." [Flowchart. Wikipedia]
The shapes example "Design elements - HR flowchart" is included in the HR Flowcharts solution from the Management area of ConceptDraw Solution Park.
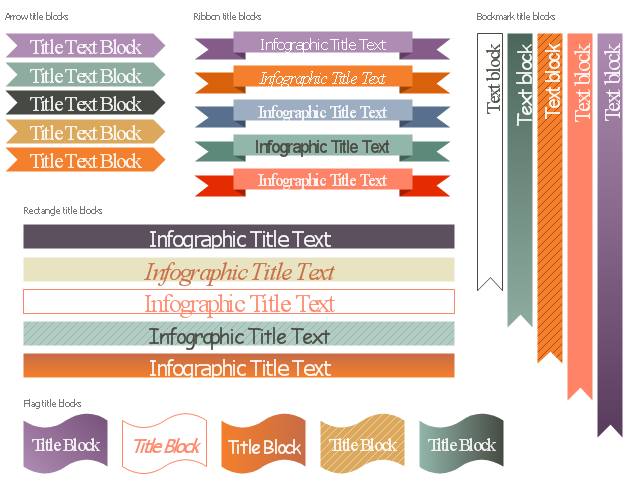
The vector stencils library "Title blocks" contains title and bookmark text blocks for creating marketing infograms.
"The title of a book, or any other published text or work of art, is a name for the work which is usually chosen by the author. A title can be used to identify the work, to place it in context, to convey a minimal summary of its contents, and to pique the reader's curiosity.
Some works supplement the title with a subtitle. Texts without separate titles may be referred to by their incipit, especially those produced before the practice of titling became popular. During development, a work may be referred to by a temporary working title. A piece of legislation may have both a short title and a long title. In library cataloging, a uniform title is assigned to a work whose title is ambiguous.In book design, the title is typically shown on the spine, the front cover, and the title page." [Title (publishing). Wikipedia]
The shapes example "Design elements - Title blocks" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Marketing Infographics solition from the area "Business Infographics" in ConceptDraw Solution Park.
"The title of a book, or any other published text or work of art, is a name for the work which is usually chosen by the author. A title can be used to identify the work, to place it in context, to convey a minimal summary of its contents, and to pique the reader's curiosity.
Some works supplement the title with a subtitle. Texts without separate titles may be referred to by their incipit, especially those produced before the practice of titling became popular. During development, a work may be referred to by a temporary working title. A piece of legislation may have both a short title and a long title. In library cataloging, a uniform title is assigned to a work whose title is ambiguous.In book design, the title is typically shown on the spine, the front cover, and the title page." [Title (publishing). Wikipedia]
The shapes example "Design elements - Title blocks" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Marketing Infographics solition from the area "Business Infographics" in ConceptDraw Solution Park.
The vector stencils library "General window elements" contains 31 window elements.
Use this window UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
"A window provides a frame for viewing and interacting with content in an app. ...
A window consists of window-frame areas and a window body. The window-frame areas are the title bar and toolbar, which are typically combined. ... The window body can extend from the top edge of the window (that is, underneath the combined title bar/ toolbar area) to the bottom edge of the window.
The window body represents the main content area of the window. ...
OS X defines appearances that can affect the look of controls and views in particular contexts, such as a window’s sidebar. ...
OS X specifies a set of control/ style combinations that are designed to look good on the toolbar, whether the toolbar is translucent or opaque. ...
Every document window, app window, and panel has, at a minimum:
- A title bar (or a combined title bar and toolbar), so that users can move the window.
- A close button, so that users have a consistent way to dismiss the window.
A standard document window may also have the following additional elements that an app window or panel might not have:
- Transient horizontal or vertical scroll bars, or both (if not all the window’s contents are visible).
- Minimize and fullscreen buttons (note that the fullscreen button changes to a zoom button if the window doesn’t support fullscreen mode or when users hold down the Option key).
- A proxy icon and a versions menu (after the user has given a document a name and save location for the first time).
- The title of the document (that functions as the title of the window).
- Transient resize controls." [https:/ / developer.apple.com/ library/ mac/ documentation/ UserExperience/ Conceptual/ OSXHIGuidelines/ WindowAppearanceBehavior.html#/ / apple_ ref/ doc/ uid/ 20000957-CH33-SW1]
The example "Design elements - General window elements" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this window UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
"A window provides a frame for viewing and interacting with content in an app. ...
A window consists of window-frame areas and a window body. The window-frame areas are the title bar and toolbar, which are typically combined. ... The window body can extend from the top edge of the window (that is, underneath the combined title bar/ toolbar area) to the bottom edge of the window.
The window body represents the main content area of the window. ...
OS X defines appearances that can affect the look of controls and views in particular contexts, such as a window’s sidebar. ...
OS X specifies a set of control/ style combinations that are designed to look good on the toolbar, whether the toolbar is translucent or opaque. ...
Every document window, app window, and panel has, at a minimum:
- A title bar (or a combined title bar and toolbar), so that users can move the window.
- A close button, so that users have a consistent way to dismiss the window.
A standard document window may also have the following additional elements that an app window or panel might not have:
- Transient horizontal or vertical scroll bars, or both (if not all the window’s contents are visible).
- Minimize and fullscreen buttons (note that the fullscreen button changes to a zoom button if the window doesn’t support fullscreen mode or when users hold down the Option key).
- A proxy icon and a versions menu (after the user has given a document a name and save location for the first time).
- The title of the document (that functions as the title of the window).
- Transient resize controls." [https:/ / developer.apple.com/ library/ mac/ documentation/ UserExperience/ Conceptual/ OSXHIGuidelines/ WindowAppearanceBehavior.html#/ / apple_ ref/ doc/ uid/ 20000957-CH33-SW1]
The example "Design elements - General window elements" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
 Network Layout Floor Plans
Network Layout Floor Plans
Network Layout Floor Plans solution extends ConceptDraw PRO software functionality with powerful tools for quick and efficient documentation the network equipment and displaying its location on the professionally designed Network Layout Floor Plans. Never before creation of Network Layout Floor Plans, Network Communication Plans, Network Topologies Plans and Network Topology Maps was not so easy, convenient and fast as with predesigned templates, samples, examples and comprehensive set of vector design elements included to the Network Layout Floor Plans solution. All listed types of plans will be a good support for the future correct cabling and installation of network equipment.
- Title Box Vector Png
- Design elements - Titles
- Design elements - Title blocks | Design elements - Education title ...
- Design elements - Wireframe | How to Develop Website Wireframes ...
- Text Box Design Png
- Design elements - Wireframe
- Ribbon interface - Vector stencils library | Design elements ...
- Red Vector Title Bar Element Png
- Wireframe Examples | Interface Design | Wireframe Tools ...
- Design elements - Management title blocks | Design elements ...
- Website Wireframe | Design elements - Wireframe grid | Design ...
- Design elements - Titles
- Website Wireframe | How to Develop Website Wireframes Using ...
- Design elements - List blocks | Design elements - Management list ...
- Design elements - Ribbons | How to Draw a Landscape Design Plan ...
- Mac OS X Lion user interface - Vector stencils library | Seating Plans ...
- Mac OS X User Interface | How to Design a Mockup of Apple OS X ...
- Basic Flowchart Symbols and Meaning | Design elements - Sales ...
- Photo gallery webpage (wireframe) | Website Wireframe | Wireframe ...
- Wireframe Examples | Website Wireframe | Photo gallery webpage ...
- ERD | Entity Relationship Diagrams, ERD Software for Mac and Win
- Flowchart | Basic Flowchart Symbols and Meaning
- Flowchart | Flowchart Design - Symbols, Shapes, Stencils and Icons
- Flowchart | Flow Chart Symbols
- Electrical | Electrical Drawing - Wiring and Circuits Schematics
- Flowchart | Common Flowchart Symbols
- Flowchart | Common Flowchart Symbols





-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)



-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-(inactive)-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)

























-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)








-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)